1- 350*150 bir sayfa açalım. Zemin rengi beyaz dışında bir renk olsun siyah olabilir.
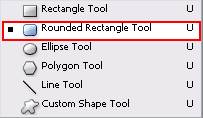
2- Rounded Rectangle
Tool (U) aracını seçelim: Color:
White olsun, Radius 5 px olsun.

3- çalışma alanında köşeleri yuvarlak bir dikdörtgen çizelim.
4- Katmanımıza sağ tıklayıp "Rasterize Layer" seçeneğini tıklayalım.
5- Layer da iken sağ tıklayıp blending option seçilir, gelen pencereden stroke seçeneğini seçelim ve size 1 px olsun ve renk olarak istediğiniz rengi seçin. Örnek 909090 olabilir.
6- Pencereyi kapatmadan inner shadow işaretlenir ve opacity değeri 38, angle değerini 90, distance değerini de 1 yapın aynı zamanda use global light seçeneğinin işaretli olduğuna dikkat edin.
7- "Rectangular Marquee Tool" ile bölüm işaretleyerek gradient tool ile istediğiniz renkle renklendirin.

8- CTRL+J ile katmanı çoğaltın ve sıra ile dikdörtgenleri yan yana yerleştirin. Aynı katmanı ben 6 kez çoğalttım.

9- Window menüsünden animation seçeneğini seçerek çalışmaya buradan devam edelim.
10- Alt tarafa gelen pencereden 0 sec yazılı olan yerde sağ tıklayıp other seçeneğini seçerek 0,3 değerini gelen pencereye girin.
11- 
12- Oluşturduğumuz katmanlardan ilkini seçerek layers bölümünde en altta bulunan background hariç diğerlerinde göz işaretlerini kaldıralım. İkinci layer seçilir ve sırayla her katmanda bir göz daha sırayla açılacak.

13- File menüsünden sav efor web & devices seçeneği seçilir. Gelen pencereden save seçeneği seçilerek gelen pencereden dosya adı verilir ve format seçeneğinin HTML and images olup olmadığı kontrol edilerek çalışmamız kaydediyoruz. Artık animasyonumuz hazır.